Applications & Web: Direct Antidote: Website

Redoing the website was one of my first big projects while working for Direct Antidote. The biggest challenge was integrating the creative department's ambitious ideas for the site in just 2 weeks.
The original plan from creative was to record a video of someone drawing the site's landing page on paper. After some discussion it was decided it would be more practical to record a video clip of just the hand drawing, and programmatically animating the landing page. Combined with the new (at the time) 3D capabilities of Flash, this created a realistic looking site without using up excessive bandwidth.
My Role: Developer | Languages Used: AS3, XML, PHP
Screenshots

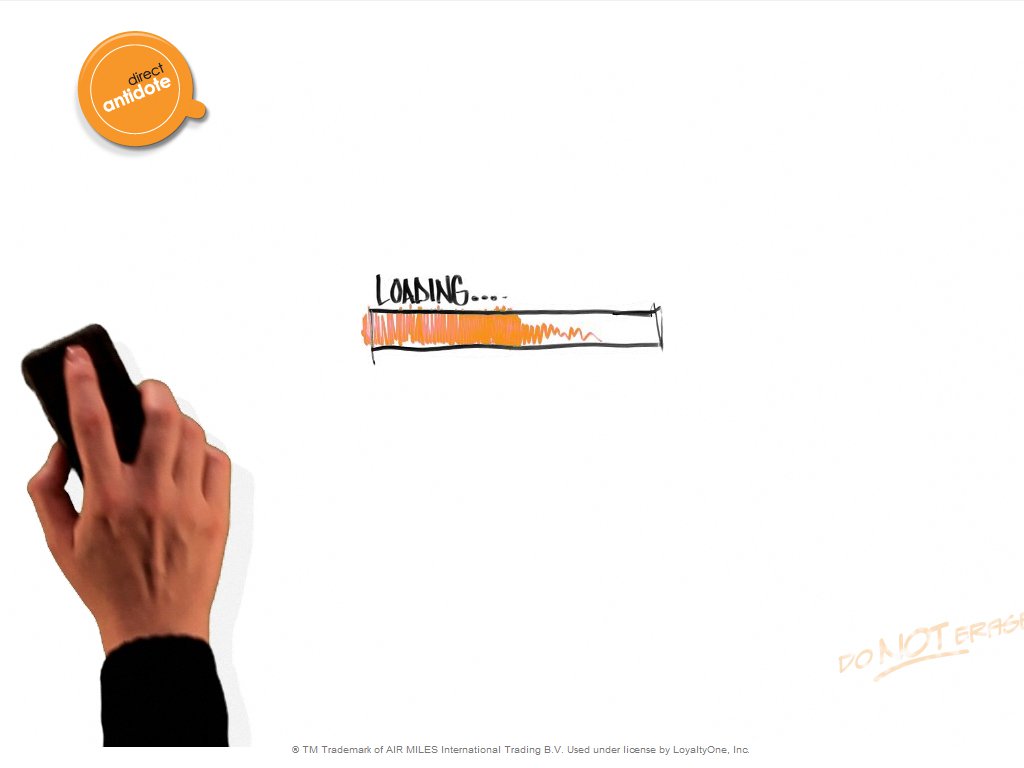
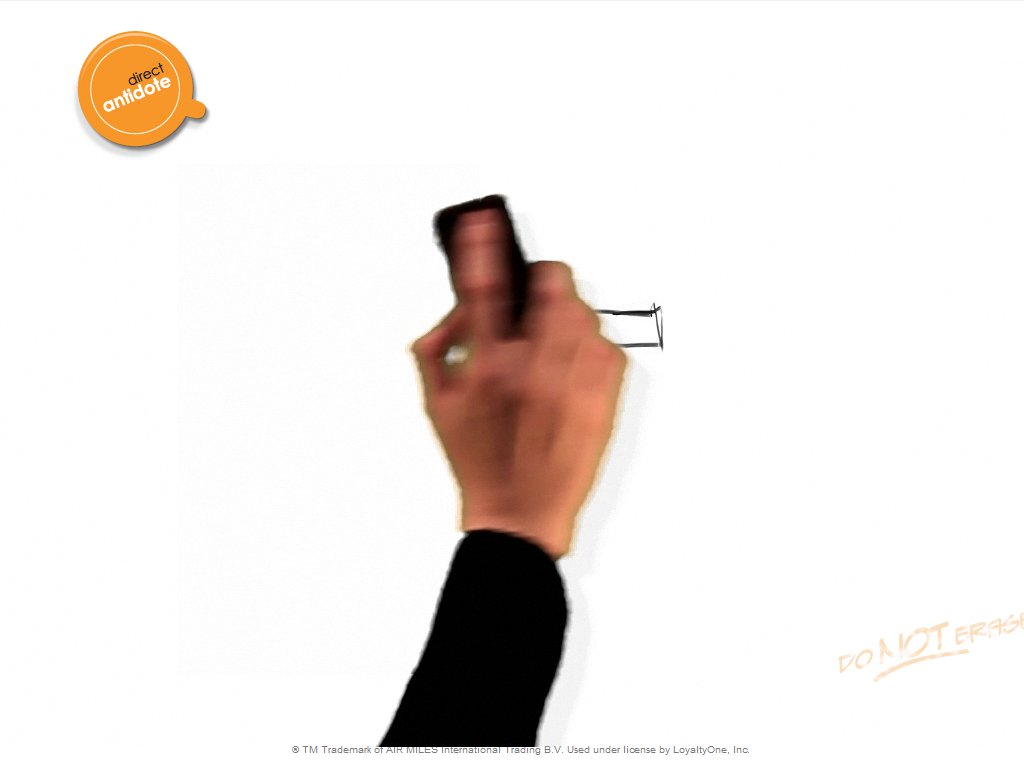
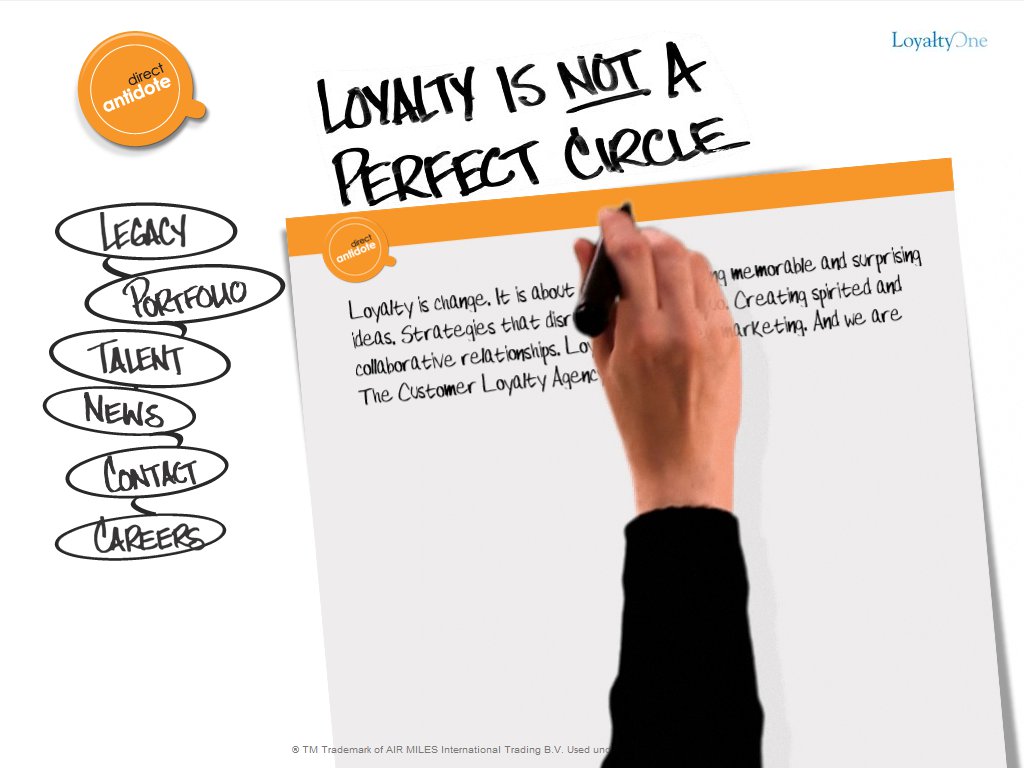
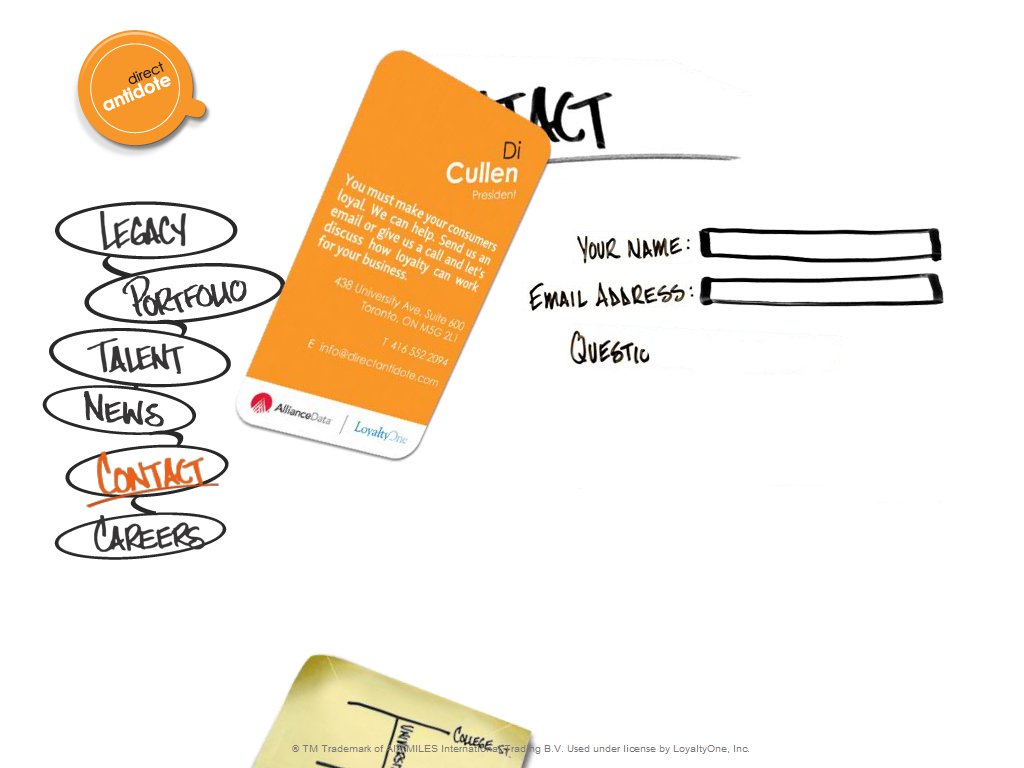
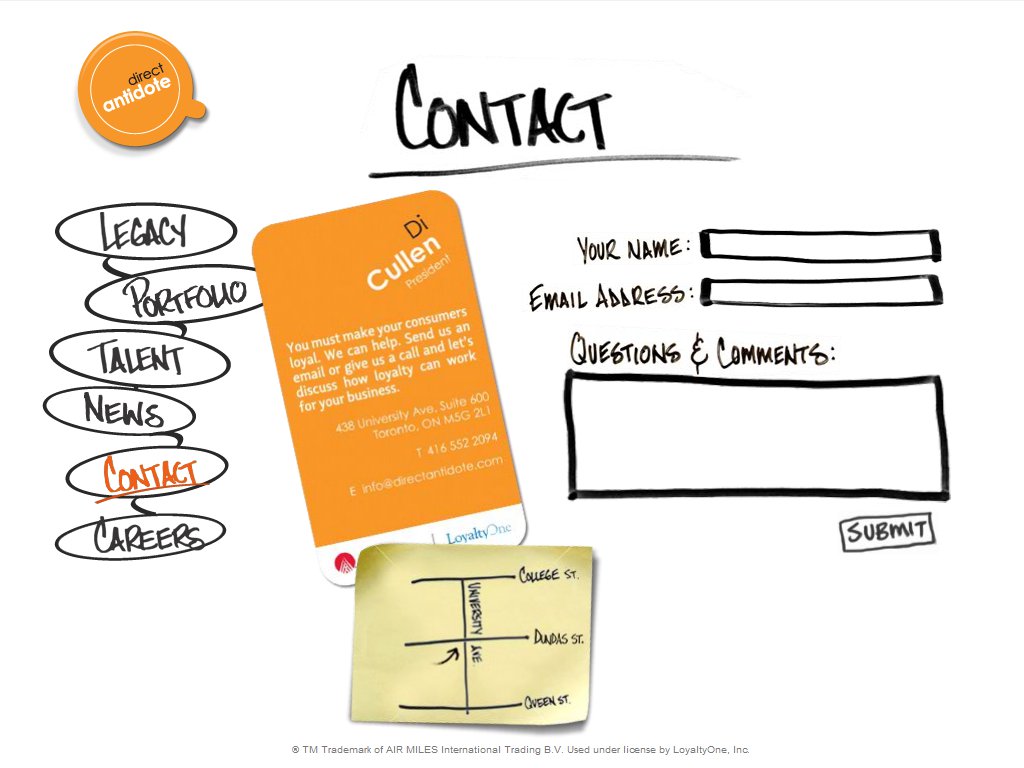
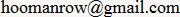
The biggest challenge of this site was synchronizing the video of the hand with the background, which is programmatically reacting to the video.

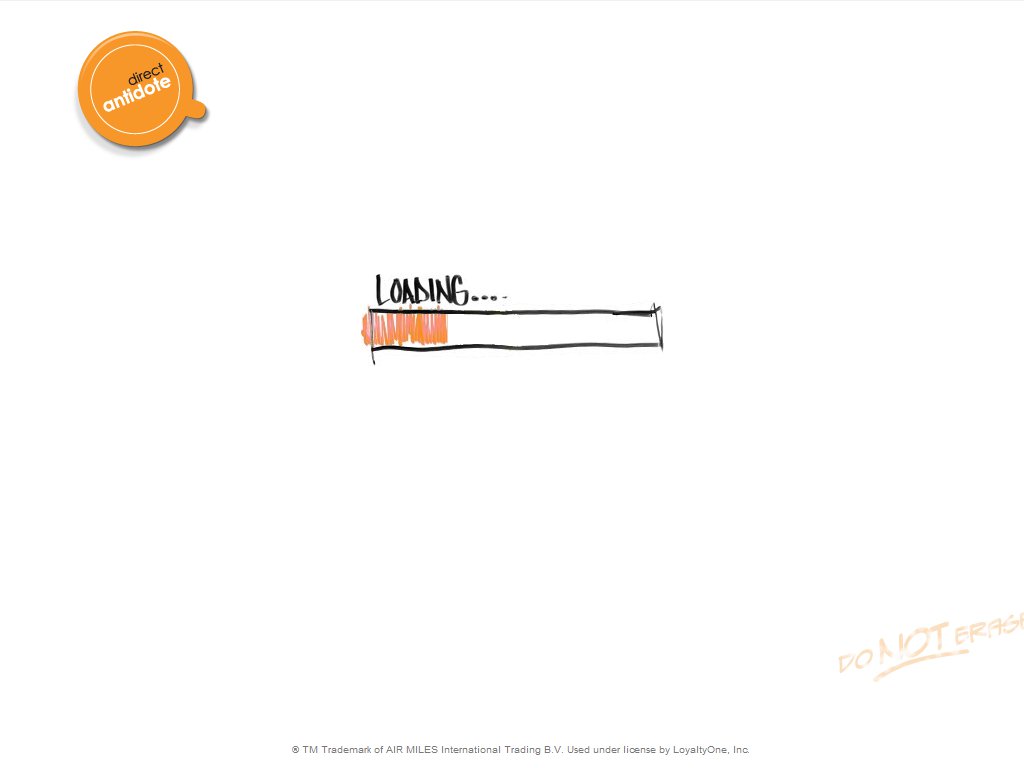
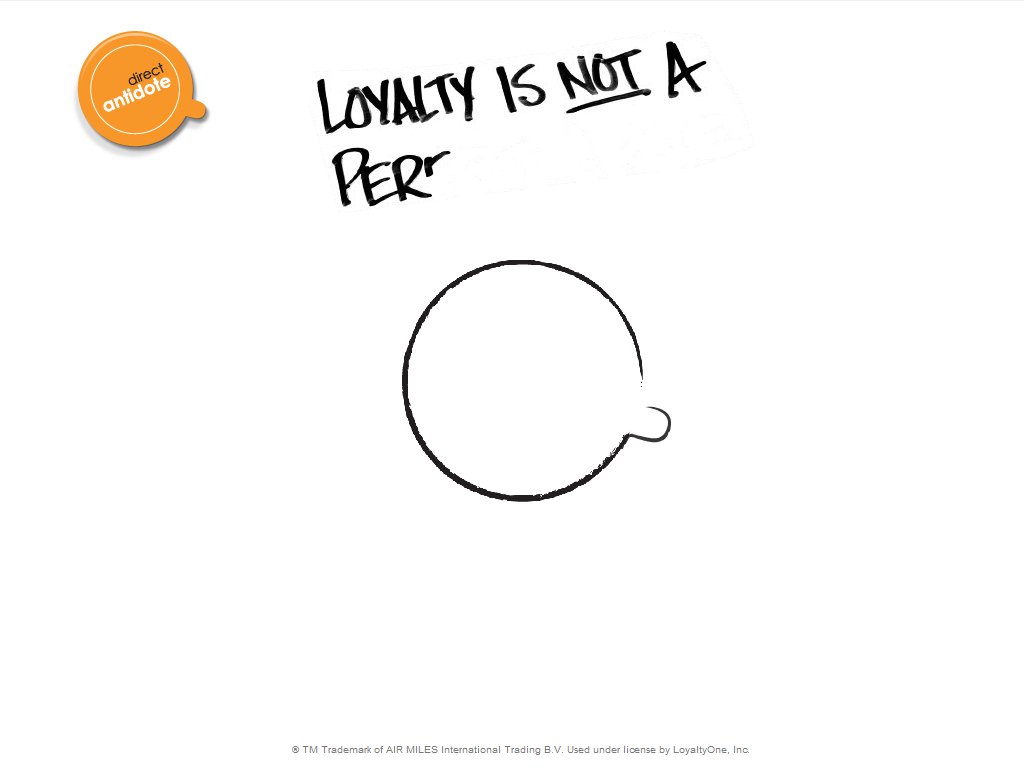
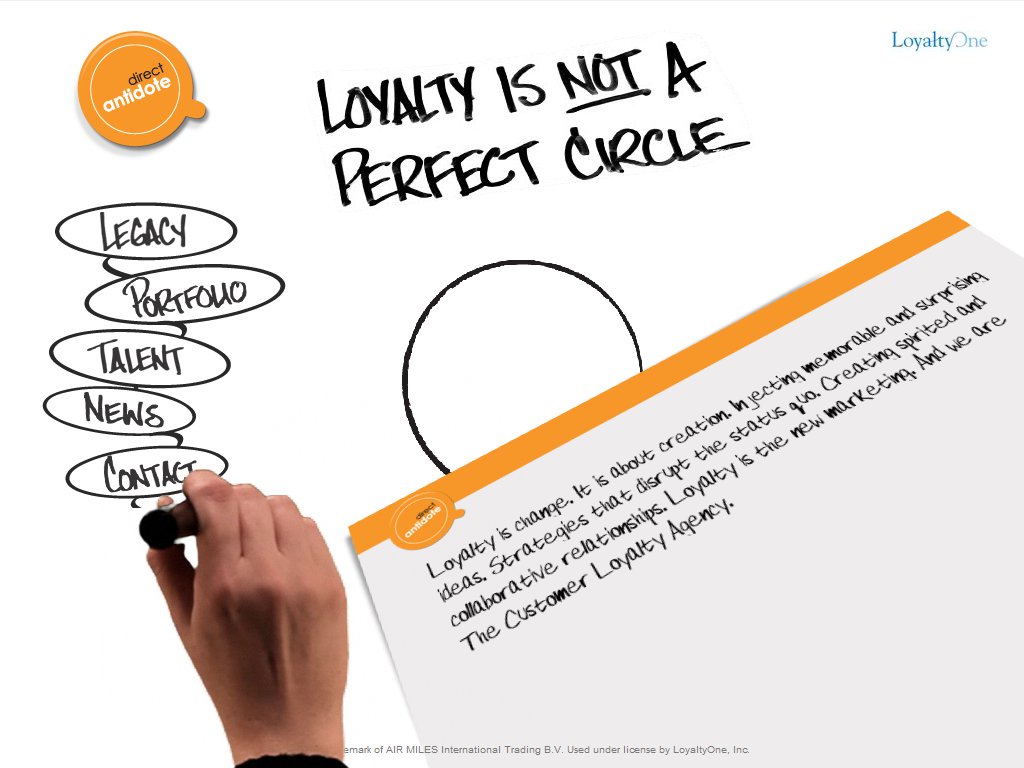
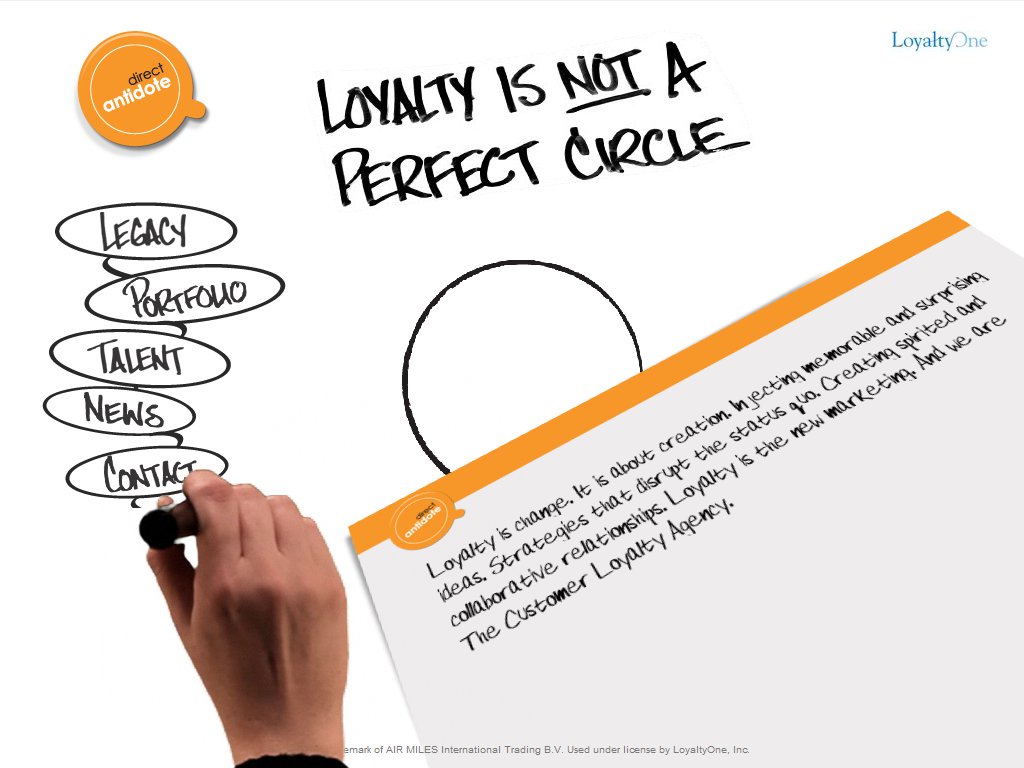
Intro being programmatically drawn. I tried to make it as quick as possible while maintaining creative's direction.

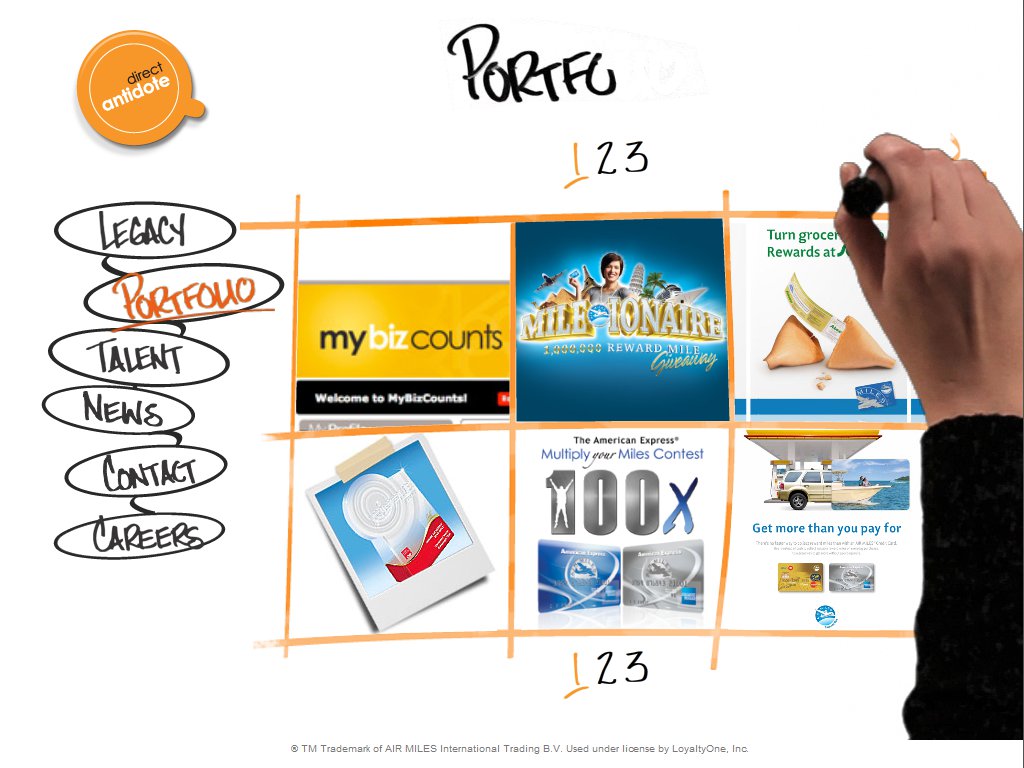
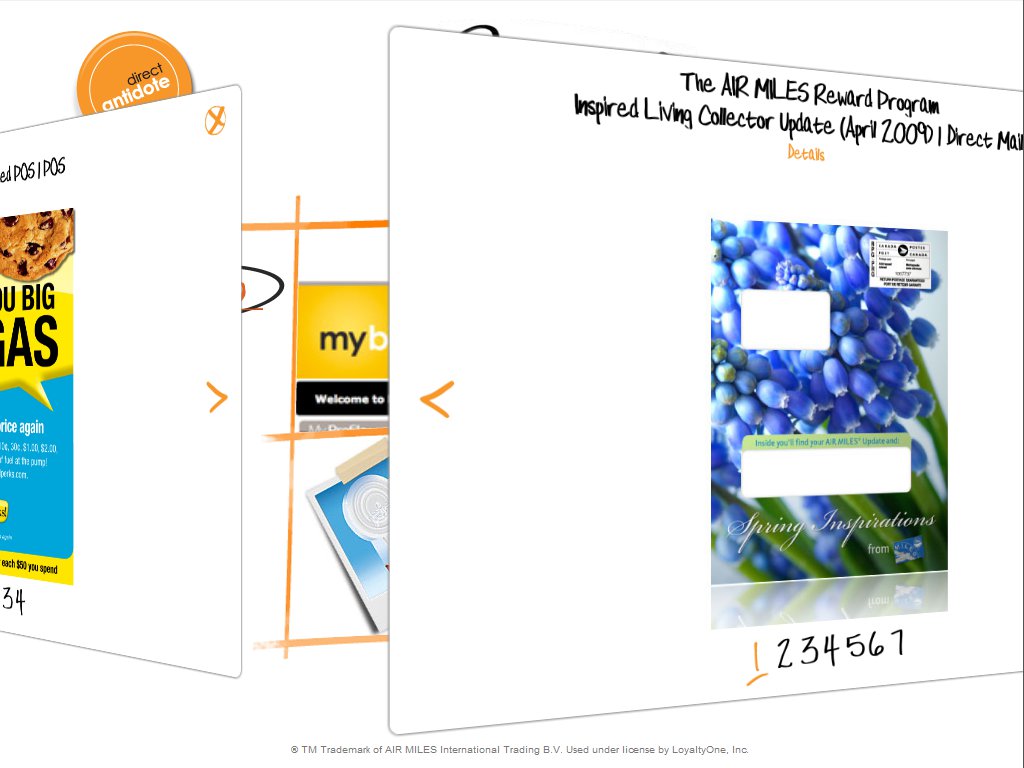
The navigation bar on the left is being drawn programmatically while a video of a hand is being moved and played on top. The content on the right page is programmatically animated in 3D.

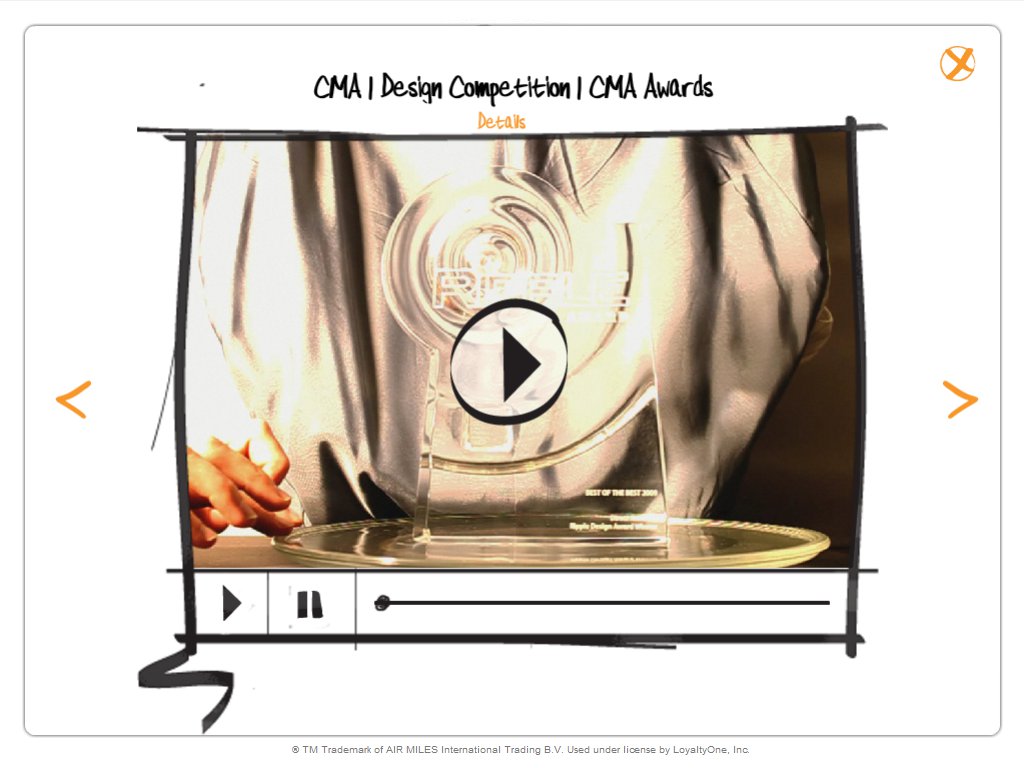
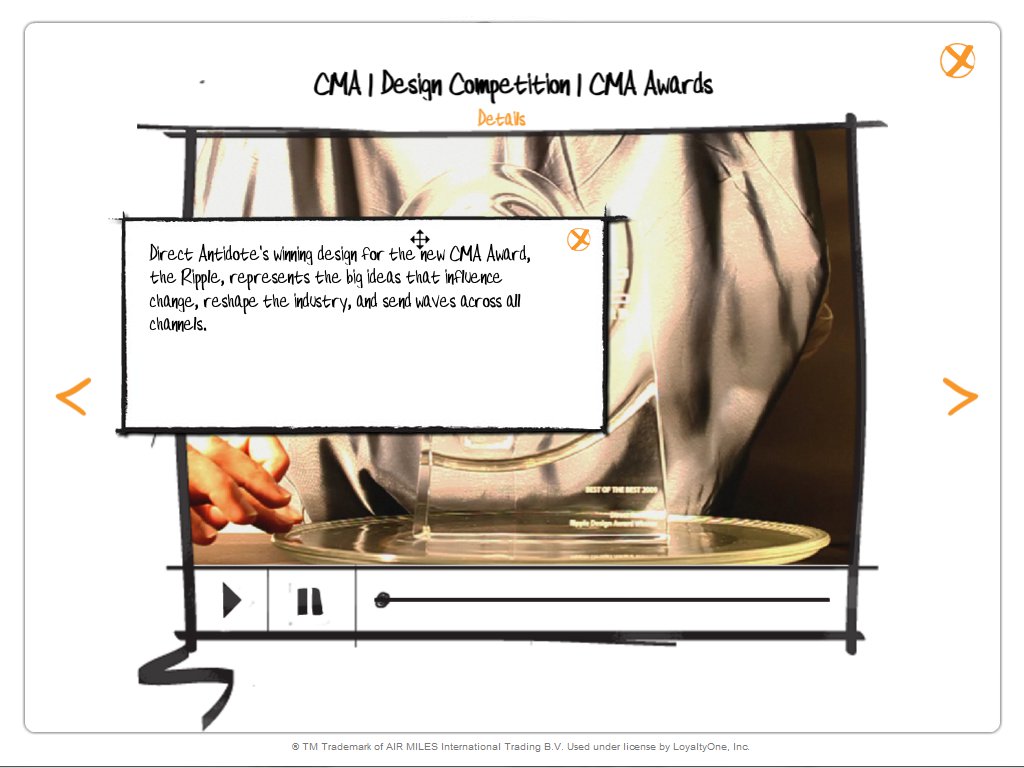
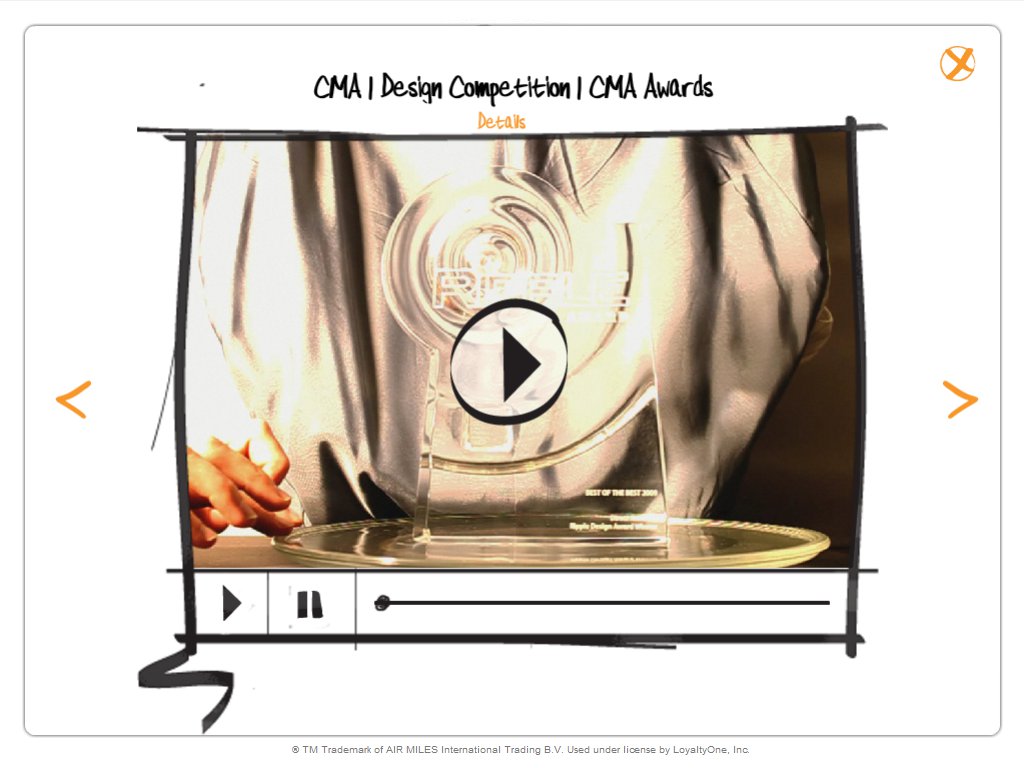
A custom video player I created for the site, complete with buttons and sliders skinned with artwork drawn with a marker on paper.

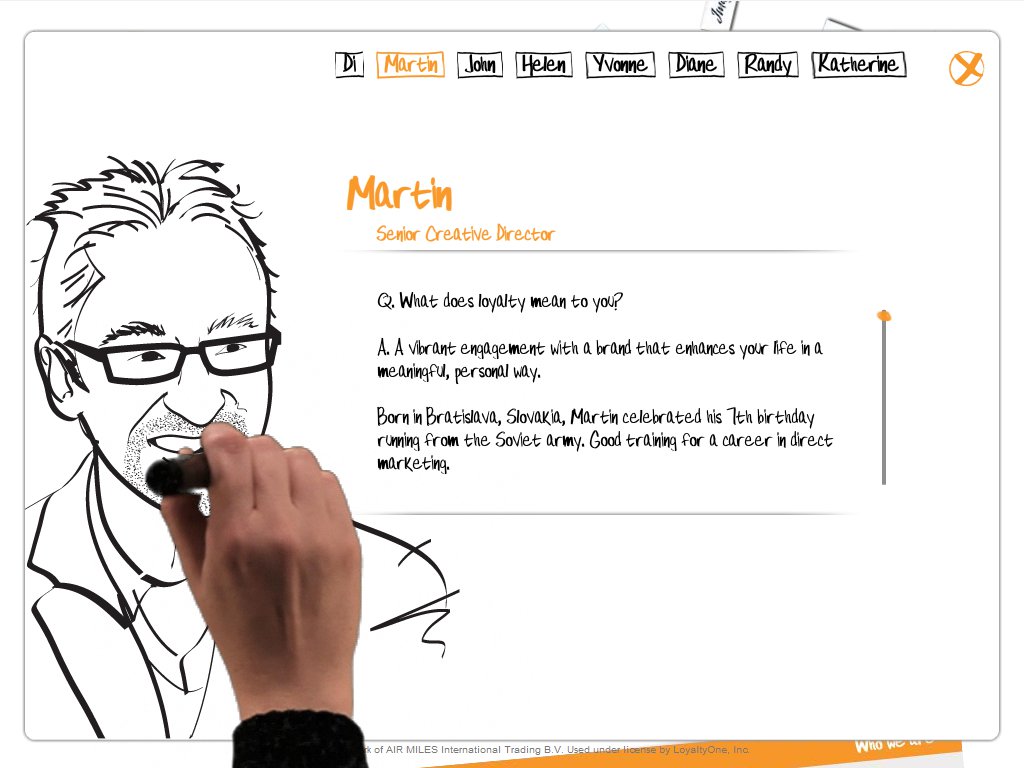
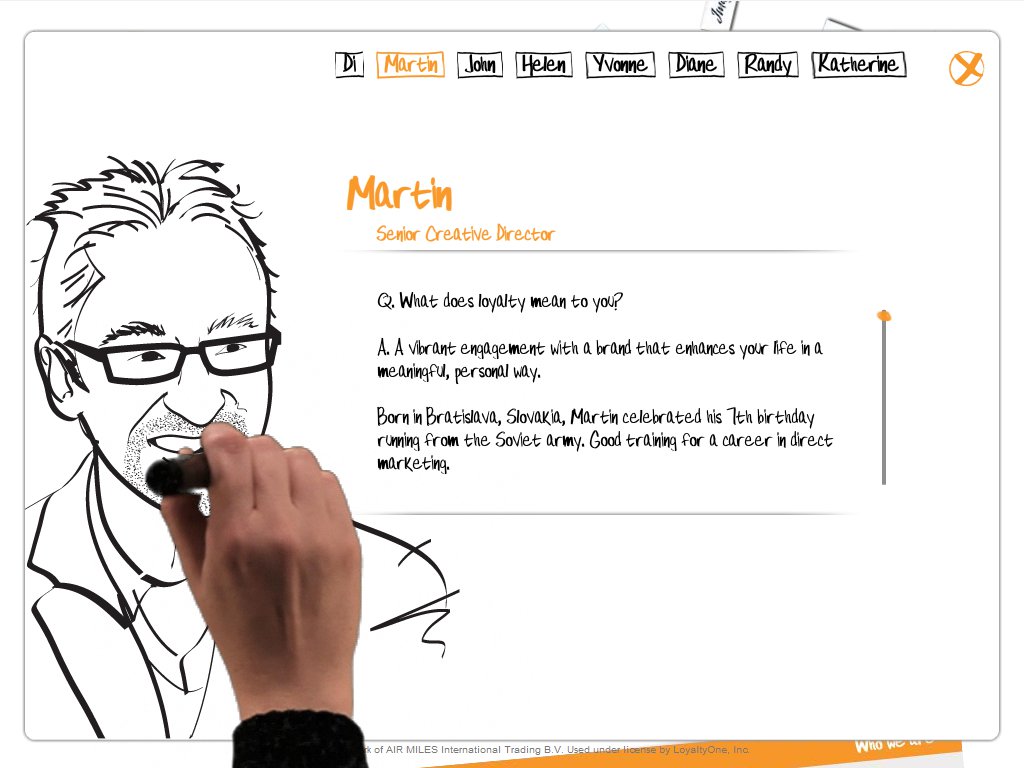
Talent section of website. The magnets at the top of the page were another great opportunity to use Flash's 3D animation.

Hand video pops up again to finish drawing a staff member in the talent section. More sliders and controls are using the unique artwork drawn on a paper with marker.